Searching
Craft CMS includes a system-wide search service used for finding elements via keyword search.
This powers the search experience throughout the Craft control panel, and you can use it to add search functionality to your site’s front end.
Control panel users can search for elements anywhere this bar is available:
You can search for elements from your own code, too:
The defaultSearchTermOptions config setting lets you adjust default search behavior.
# Supported Syntaxes
Craft supports the following syntax wherever you happen to search from:
| Searching for… | will find elements… |
|---|---|
salty | containing “salty”. |
salty dog | containing both “salty” and “dog”. |
salty OR dog | containing either “salty” or “dog” (or both). |
salty -dog | containing “salty” but not “dog”. |
"salty dog" | containing the exact phrase “salty dog”. |
body:salty | where the body field contains “salty”. |
body:salty body:dog | where the body field contains both “salty” and “dog”. |
body:salty OR body:dog | where the body field contains either “salty” or “dog”. |
body:salty -body:dog | where the body field contains “salty” but not “dog”. |
body:"salty dog" | where the body field contains the exact phrase “salty dog”. |
body::salty | where the body field is set to “salty” and nothing more. |
body::"salty dog" | where the body field is set to “salty dog” and nothing more. |
# Wildcard Syntax
You can use a wildcard character (*) to modify search behavior:
| Searching for… | will find elements… |
|---|---|
*ty | containing a word that ends with “ty”. |
*alt* | containing a word that contains “alt”. |
body:*ty | where the body field contains a word that ends with “ty”. |
body:*alt* | where the body field contains a word that contains “alt”. |
body::salty* | where the body field begins with “salty”. |
body::*dog | where the body field ends with “dog”. |
body:* | where the body field contains any value. |
-body:* | where the body field is empty. |
The exact behavior will depend on your defaultSearchTermOptions config setting, where subLeft and subRight—when set to true—add a wildcard to search keywords by default behind the scenes.
# Searching for Specific Element Attributes
Assets, categories, entries, users, and tags each support their own set of additional attributes to search against:
| Element | Additional Search Attributes |
|---|---|
| Assets | filenameextensionkind |
| Categories | titleslug |
| Entries | titleslug |
| Users | usernamefirstnamelastnamefullname (firstname + lastname)email |
| Tags | title |
Searching is a great way to quickly query content broadly across elements, but the most precise way to query field attributes is through that field type’s query parameter.
# Element-Specific Attribute Search Examples
If you wanted to search only for Assets that are images, it would look like this in the control panel:

The same search from your code:
If you were to search for Users with email addresses ending in @craftcms.com, it would look like this in the control panel:

The same search from your code:
# Development
craft.assets(), craft.entries(), craft.tags(), and craft.users() support a search parameter you can use to filter their elements by a given search query.
{# Get the user’s search query from the 'q' query string param #}
{% set searchQuery = craft.app.request.getQueryParam('q') %}
{# Fetch entries that match the search query #}
{% set results = craft.entries()
.search(searchQuery)
.all() %}
# Ordering Results by Score
You can also set the orderBy parameter to 'score' if you want results ordered by best-match to worst-match:
When you do this, each of the elements returned will have a searchScore attribute set, which reveals what their search score was.
See our Search Form (opens new window) article for a complete example of listing dynamic search results.
# Configuring Custom Fields for Search
Each element type makes basic details, called searchable attributes, available as search keywords. It’s common to search for entries by title, for example, or for users matching a name or email address. (We just looked at these in the Searching for Specific Element Attributes table.)
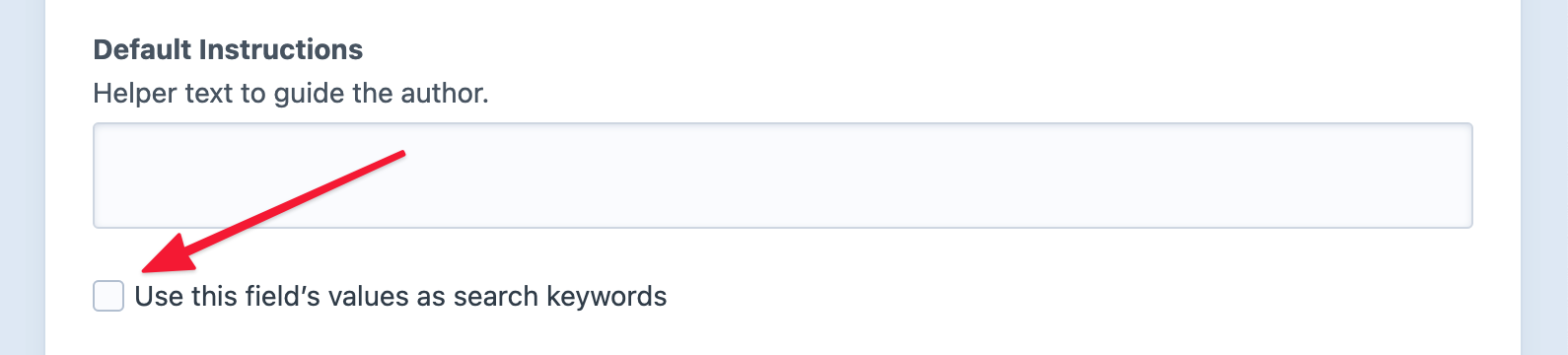
You can also configure any custom field to make its content available for search by enabling Use this field’s values as search keywords:

Once enabled, the next time an element is saved that field’s content will be stored as plain-text keywords in Craft’s searchindex table and available for search.
For Matrix fields, the top-level Use this field’s values as search keywords setting determines whether any sub-fields will factor into results for the parent. For relational fields like Assets, Categories, and Entries, the setting determines whether related titles should factor into search results.
# Rebuilding Your Search Indexes
Craft does its best to keep its search indexes as up-to-date as possible, but there are a couple things that might render portions of them inaccurate. If you suspect your search indexes are out of date, you can have Craft rebuild them by bulk-resaving your entries with the resave/entries command and including the --update-search-index flag:
php craft resave/entries --update-search-index
You can specify which entries should be resaved with the --section and --type options, among others. Run resave/entries --help to see a full list of supported options.