Elements
An element is the most basic unit of content in Craft. Elements provide smart management, routing, and querying interfaces for users and developers. Each type of element has some unique capabilities, but they’re all built on top of a set of common features.
# Element Types
In the control panel, you’ll encounter the eight element types common to all Craft installations:
- Assets store files that are uploaded to a volume.
- Categories are taxonomies that resemble folder structures and can be nested.
- Entries are records that can have drafts, revisions, and live previews. They can exist as one-offs called singles, as channels ordered by one or more attributes, or as hierarchical structures.
- Global Sets are floating bits of content that aren’t tied to any particular page, but you may want to access anywhere.
- Matrix Blocks are powerful, repeating groupings of content that belong to other element types via a field.
- Tags are flat taxonomies optimized for quick input and re-use.
- Users are accounts for human beings with email addresses and permissions, organized into customizable groups.
- Addresses are physical addresses that can be attached to users.
Choosing the appropriate element type for your content model is essential—but don’t be afraid to mix, match, and combine them. Plugins (and custom modules) can provide custom element types, giving developers and authors a familiar experience across all their content.
# Common Features
Some features are available to most or all elements:
- Control panel interfaces, including forms, indexes, and slide-outs;
- Custom fields and field layouts;
- URLs and routing;
- Localization via sites;
- Sophisticated permissions;
- Element queries with advanced sorting and filtering capabilities;
- Bi-directional relationships;
- Automatic indexing for search;
Other features are specific to a type—like Assets’ tie to files, or Entries’ drafts and revisions system.
# Indexes
You’ll access most elements via their element index. Indexes allow you to browse, sort, and search for elements in a paginated, table-like view.
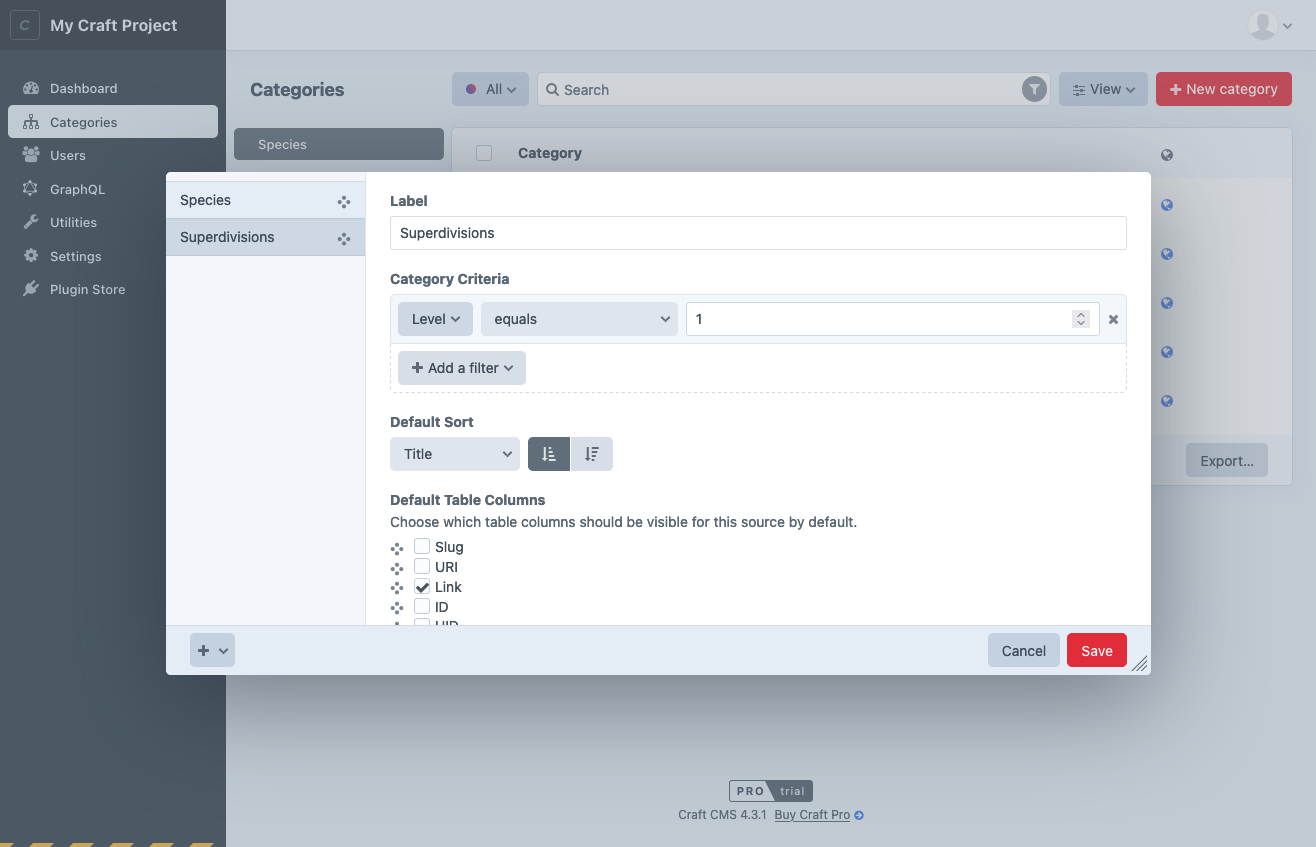
# Sources
Indexes are broken down into sources. Sources can be permanent fixtures of an element type (like the Admin source for users), dynamically added based on its configuration (like those for user groups), or defined by a set of custom rules.
Each source also controls what columns are visible in the index, and its default sorting.
Custom sources are stored in Project Config. The interface for conditions that involve specific elements (like an author) may appear differently than the equivalent filter, because the ID may not be stable between environments.
Instead of an element select field, you’ll see an autosuggest input.
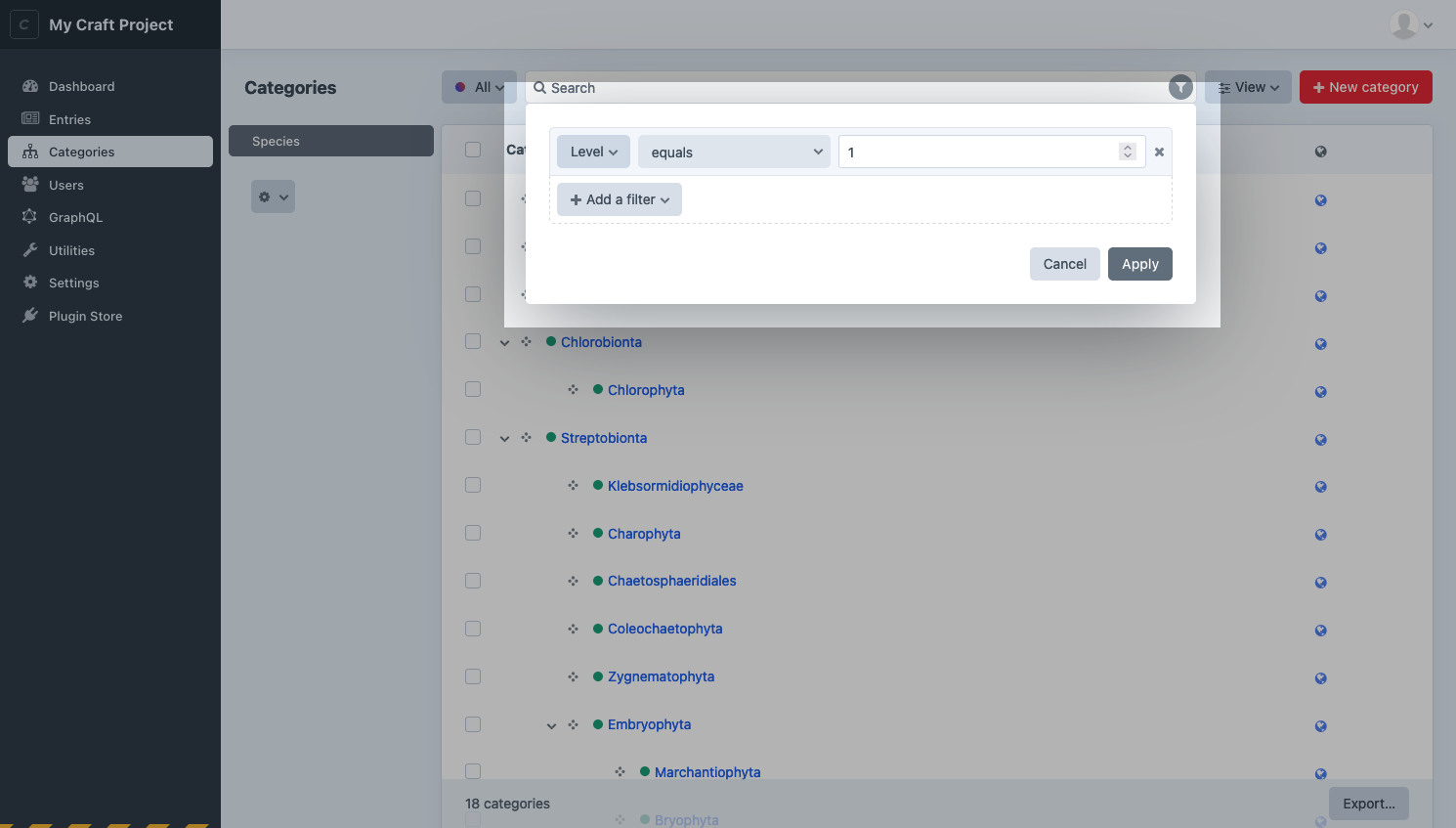
# Filters and Columns
As a complement to custom sources, any user with access to an element index can temporarily filter results using the condition builder interface:
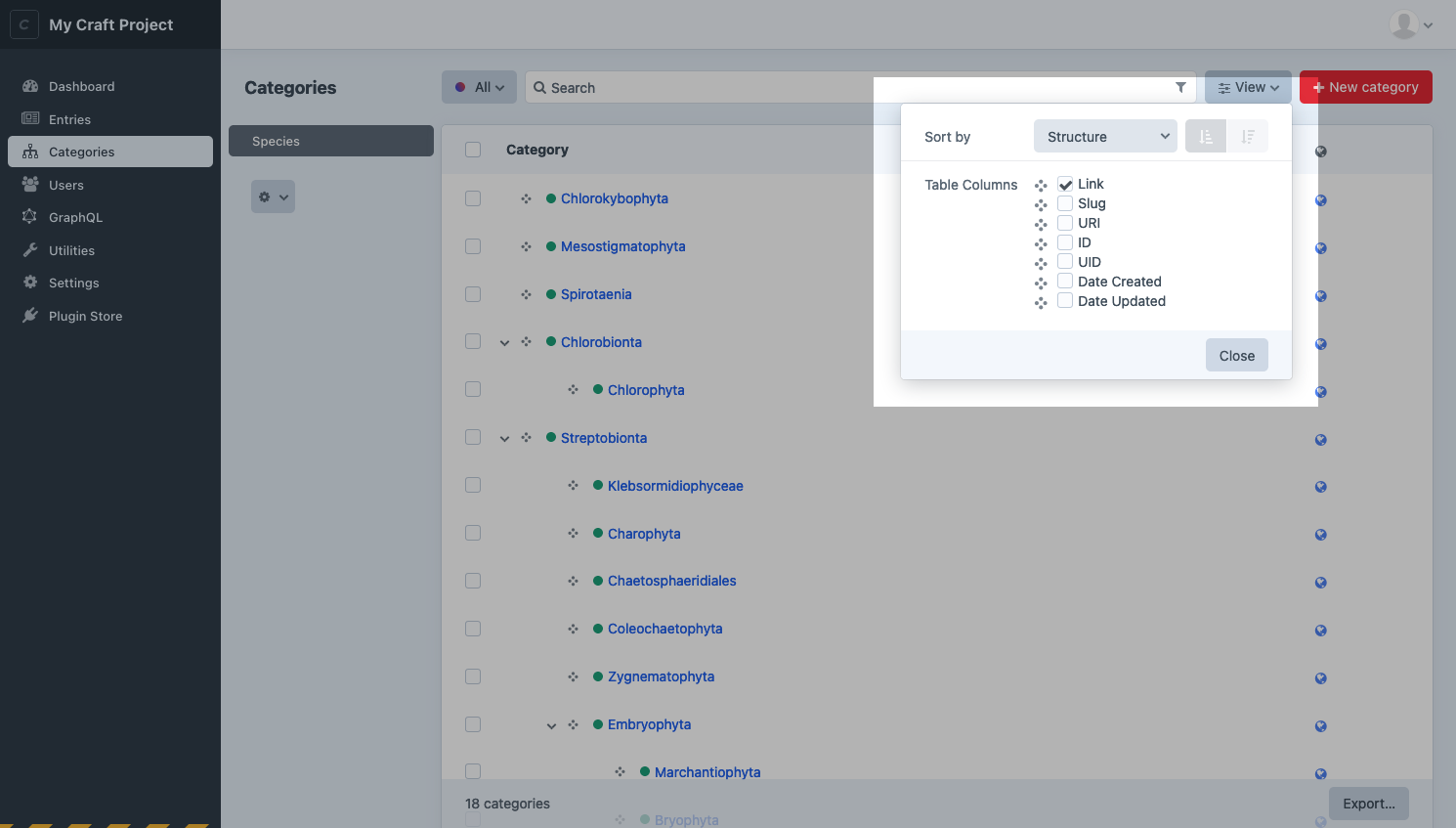
Similarly, they can customize what columns appear in the table (and how the results are ordered) with the View menu:
If every field layout that would be used by an element in a source defines the same label override for a field, that label will appear in the column’s header. 4.5.0+ When a consensus cannot be reached, the original field’s label is used. This most commonly applies when a source is limited to a single entry type, asset volume, category group, or other property that also defines field layouts.
# Structures
Entries (using the Structure section type) and Categories support a hierarchical view mode on their indexes. Elements in structures track their relative position among siblings, and can be easily relocated by dragging-and-dropping
Use the View menu to switch back into structure mode for an index.
# Actions
Each element type supports its own set of actions that can be performed on one or more elements, from an index. These actions are either visible directly in the index toolbar (like Status), or collected under the
Actions may be hidden or disabled when they don’t apply to the selection or source.
# Exporters
Craft can export sets of elements to CSV, JSON, or XML. The Export… button in the index footer displays all options, including any custom exporters registered by modules and plugins.
# Modals + Contexts
A streamlined version of indexes are used when adding elements to a relational field via a modal. Depending on the field’s configuration, Craft may hide sources or actions, and disable slideouts (except to create a new element, in-context) and pagination (in favor of scrolling). Internally, Craft refers to these variations as “contexts,” which plugins have an opportunity to modify.
# Properties and Methods
All elements share a few characteristics that make them familiar to work with in your templates. Each element type will supplement these lists with their own properties and methods.
This is not an exhaustive list! If you’re curious, consult the craft\base\Element (opens new window) and craft\base\ElementTrait (opens new window) class reference for a complete picture of what data is available inside elements and how it can be used.
# Properties
Properties give you access to values, and do not accept arguments.
| Property | Type | Notes |
|---|---|---|
archived | bool|null | Whether the element is soft-deleted, or “trashed.” |
dateCreated | DateTime | Date the element was originally created. |
dateDeleted | DateTime|null | Date the element was soft-deleted or null if not. |
dateUpdated | DateTime | Date the element was last updated. |
enabled | bool | Whether the element is enabled (globally). |
id | int | ID of the element. |
level | int|null | Depth of the element in a structure. Structures only. |
parentId | int|null | ID of the parent element. Structures only. |
searchScore | int | Score relative to other results when returned from an element query using the search param. |
siteId | int | ID of the craft\models\Site (opens new window) the element was loaded in. |
slug | string|null | Only for elements with slugs. |
title | string|null | Only for elements with titles. |
trashed | bool | Whether or not the element has been soft-deleted. |
uid | string|null | A UUIDv4 string uniquely identifying this element. |
uri | string|null | Resolved URI or path for the site the element was loaded in. Only for elements with URLs. |
# Methods
Methods also return values, but may accept or require arguments.
Any method beginning with get can be used like a property by removing the prefix and down-casing the first letter. For example, {{ entry.getLink() }} can also be accessed as {{ entry.link }}
| Method | Notes |
|---|---|
getAncestors(dist) | Returns up to dist parents of the element, or all parents when omitted. Structures only. |
getChildren() | Returns immediate children of the element. Structures only. |
getCpEditUrl() | Gets a URL to the Craft control panel. |
getDescendants(dist) | Returns descendants of the element, down to dist levels below this one, or all descendants, when omitted. Structures only. |
getHasDescendants() | Build an HTML anchor tag with its front-end URL and title. Elements with URLs only. |
getLink() | Build an HTML anchor tag with its front-end URL and title. Elements with URLs only. |
getNext(criteria) | Load the “next” element relative to this one, given a set of criteria. |
getNextSibling() | Load the next sibling of this element, within a structure. Structures only. |
getEnabledForSite(siteId) | Whether the element is enabled in the provided site, or the site it was loaded in if no ID is provided. |
getParent() | Returns the element’s parent. Structures only. |
getPrev(criteria) | Load the previous element relative to this one, given a set of criteria. |
getPrevSibling() | Load the previous sibling of this element, within a structure. Structures only. |
getRef() | Builds the part of a reference tag unique to the element. |
getSiblings() | Load siblings within the element’s structure. Structures only. |
getSite() | Returns the craft\models\Site (opens new window) the element was loaded for. |
getStatus() | |
getUrl() | Builds a complete front-end URL based on the element’s URI. |